はてなブログの書き方
今まではずっと、はてなブログのダッシュボードで執筆していた。
そんなに多くの不便があるわけではないのだけど、ちょっと気分を変えたくなった。
あとは、エディタを統一したい思いが地味に強かったのと、ブログの文章もGit管理にしたらいいんじゃね?草も生えてうれしいし!となった。
※Gitで言う草とは活動状況を現す指標で、基本Publicな情報なので傍から見ると「お、この人結構活動してんな~」となる。
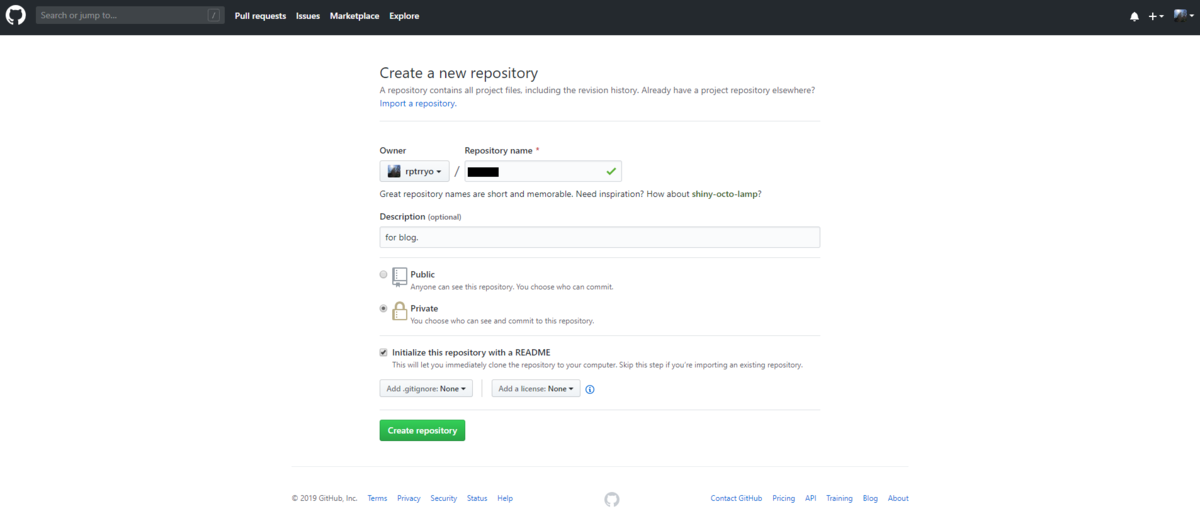
まずはリポジトリを作成、クローンする
何はともあれ、新しくリポジトリを準備。
当然privateで。
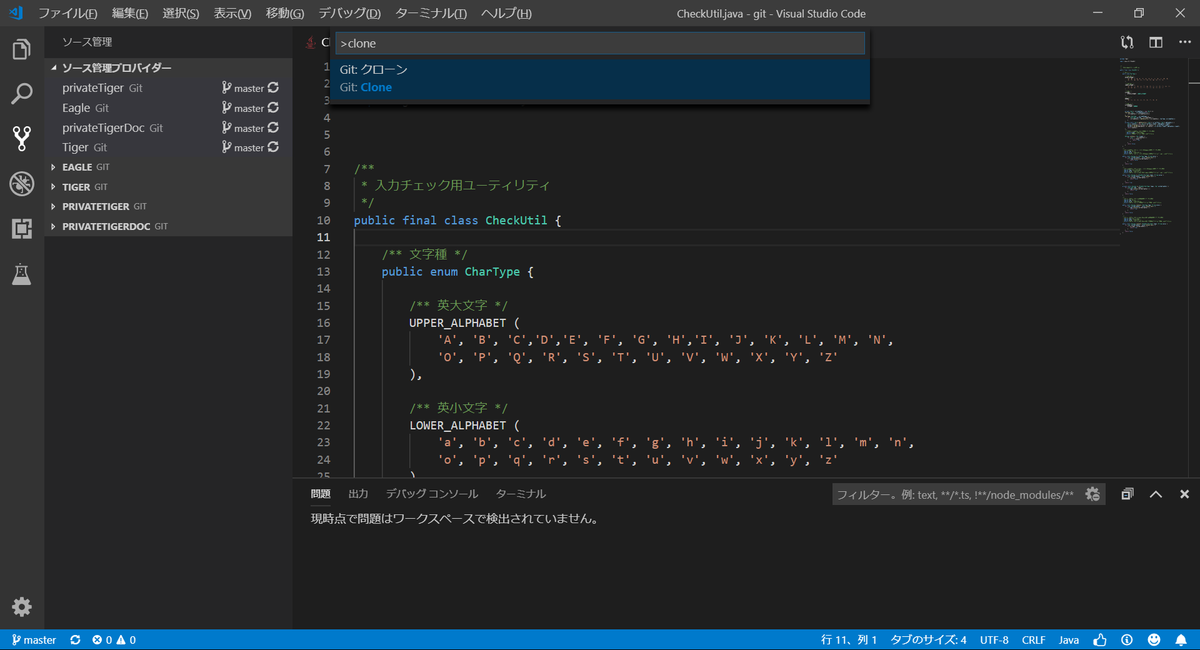
んで、クローン。
F1を押せばコマンド入力が求められるので、"clone"と呪文を唱えればよろしい。
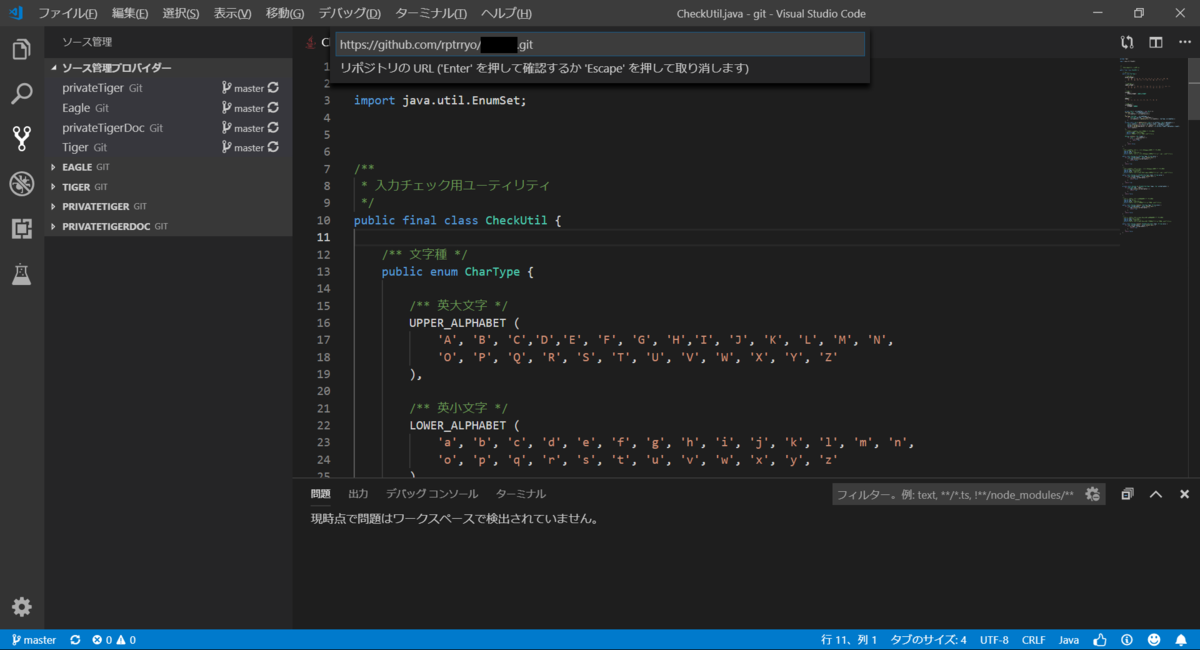
次は先程作成したGtiHubのリポジトリのURLを叩き込む。
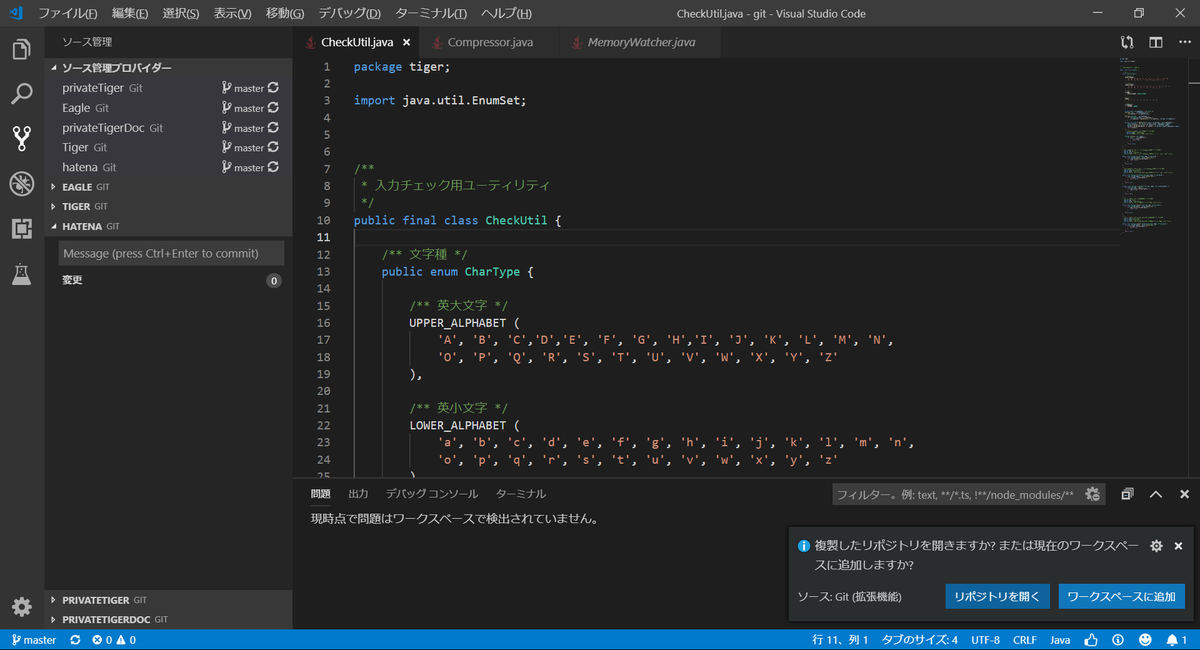
これではてなブログの文章をGit管理する準備ができました。あとは執筆環境を少しだけ整えればOK。
プレビュー設定
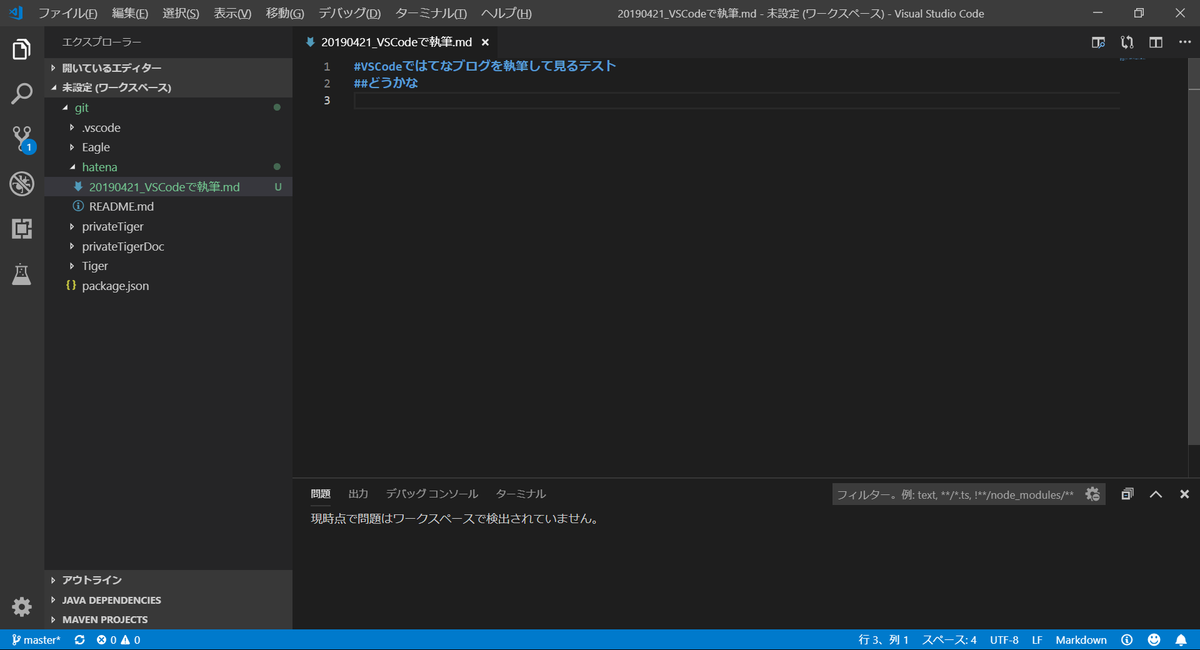
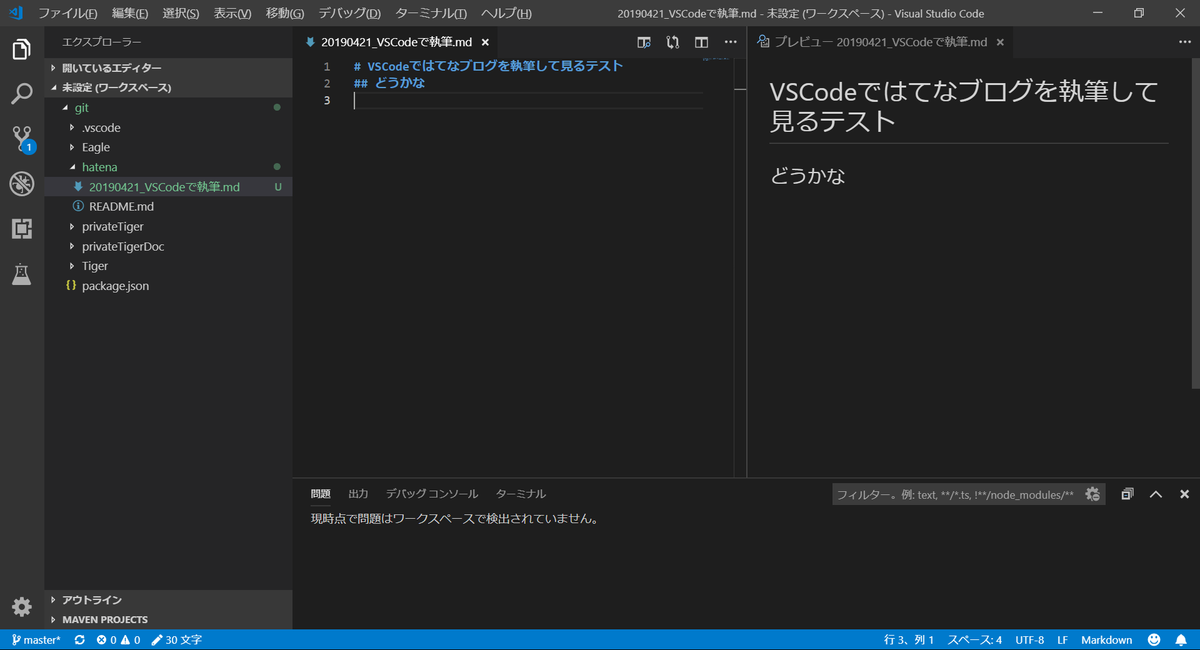
VSCodeでMarkdownエディタとして利用する際に、プレビューもサイドバイサイドで確認できるようにする。
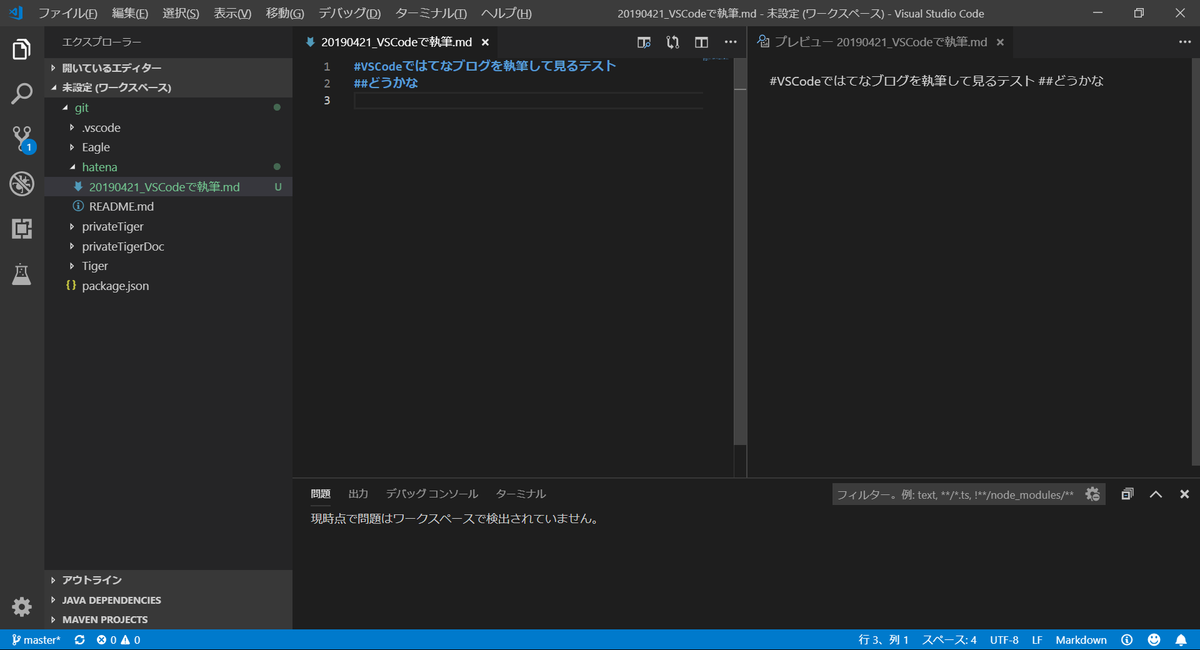
右上の方にある、プレビューを表示ってやつをクリック。
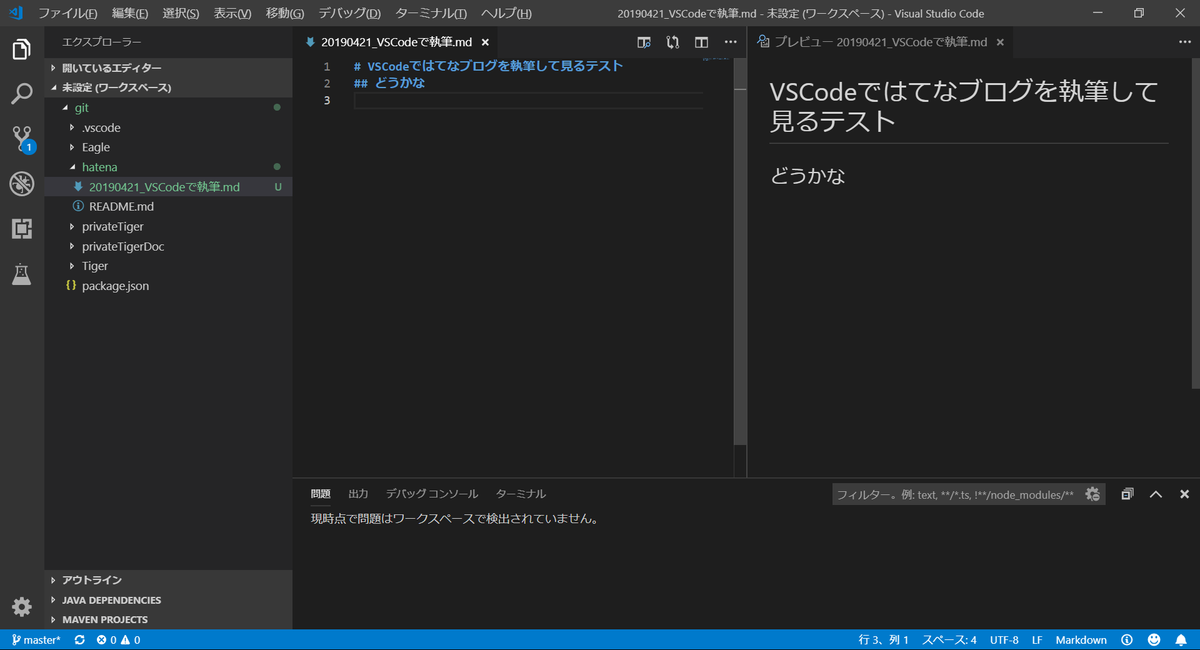
おっと、#の後ろに半角スペースが必要らしい。
うん、できた。
が、ブログに肝心な文字数がわからんぞ。
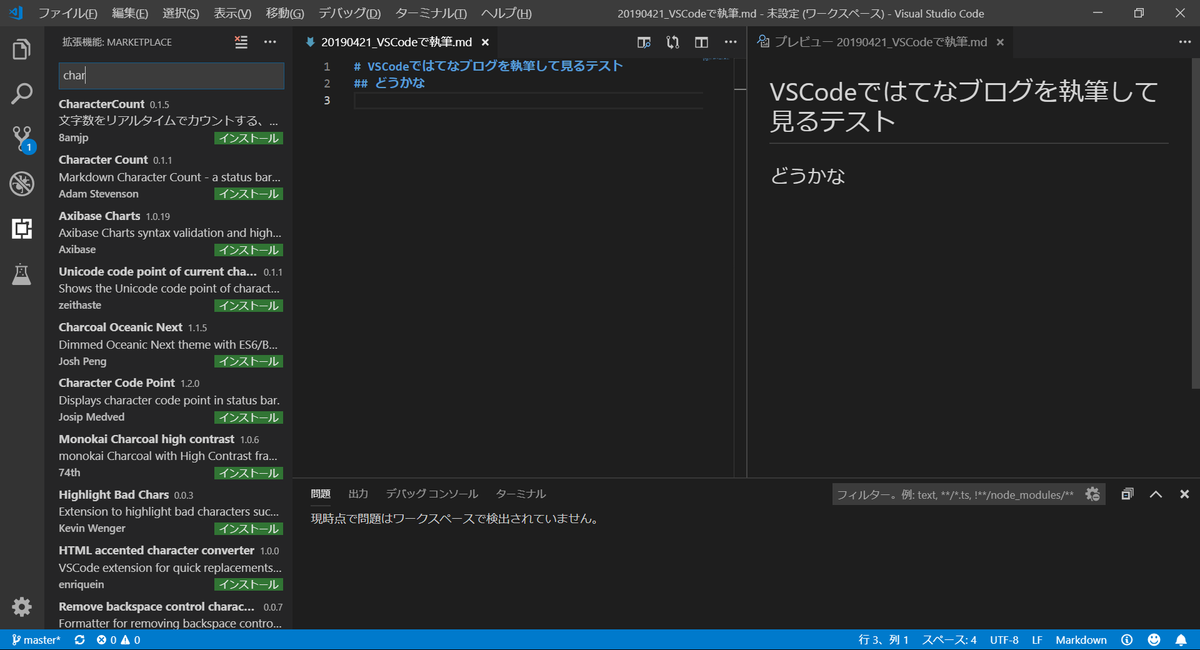
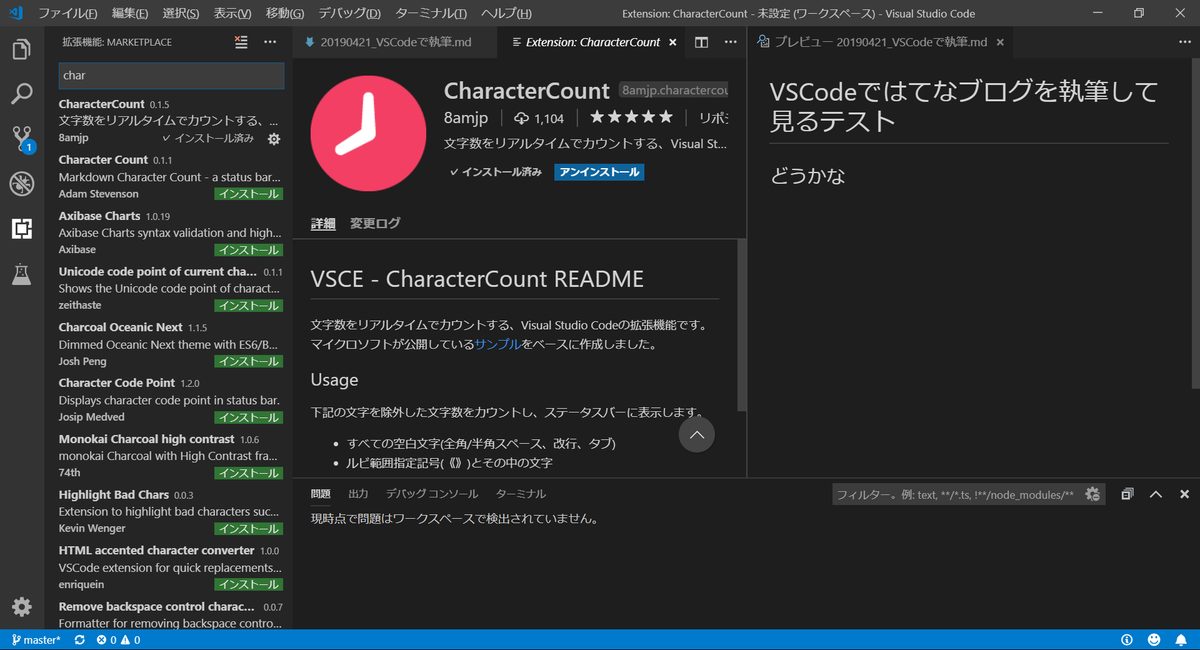
文字数カウントツールをインストール
CharacterCountというのをインストールします。

ポチったら、すかさず再起動です。
左下のフッター部分に文字数が現れてくれました。
すっきり!これでVSCodeでもビシビシブログが書けそうです。
GitHubへpush
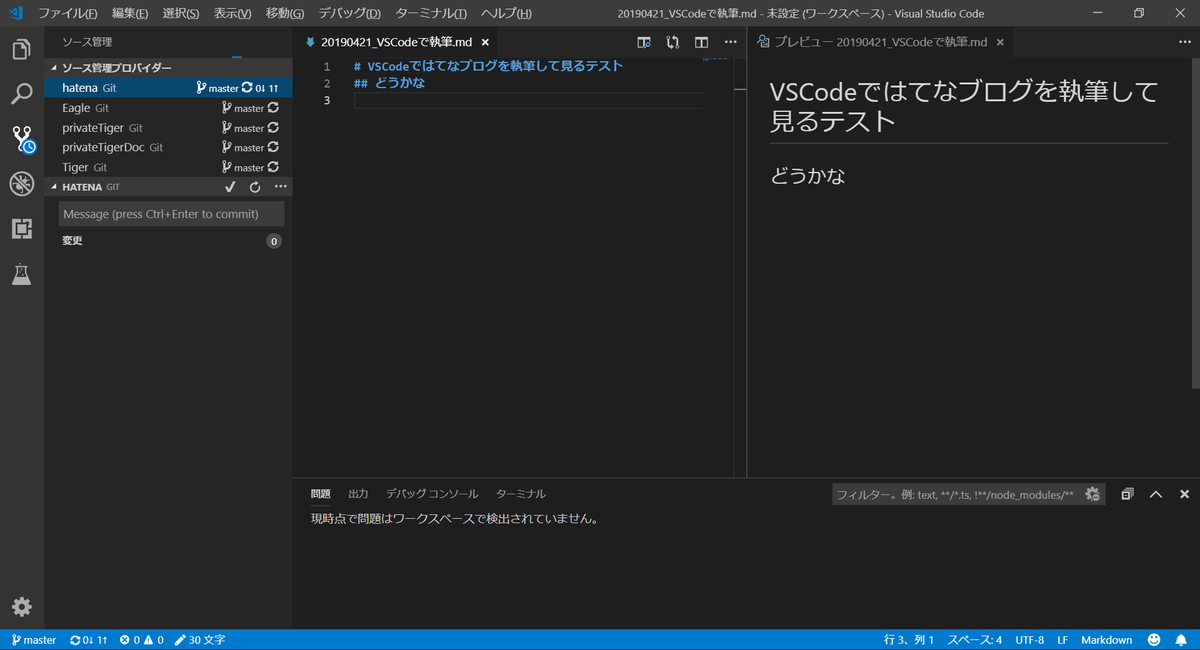
とりあえず、GitHubに突っ込んでみよう。
OK!
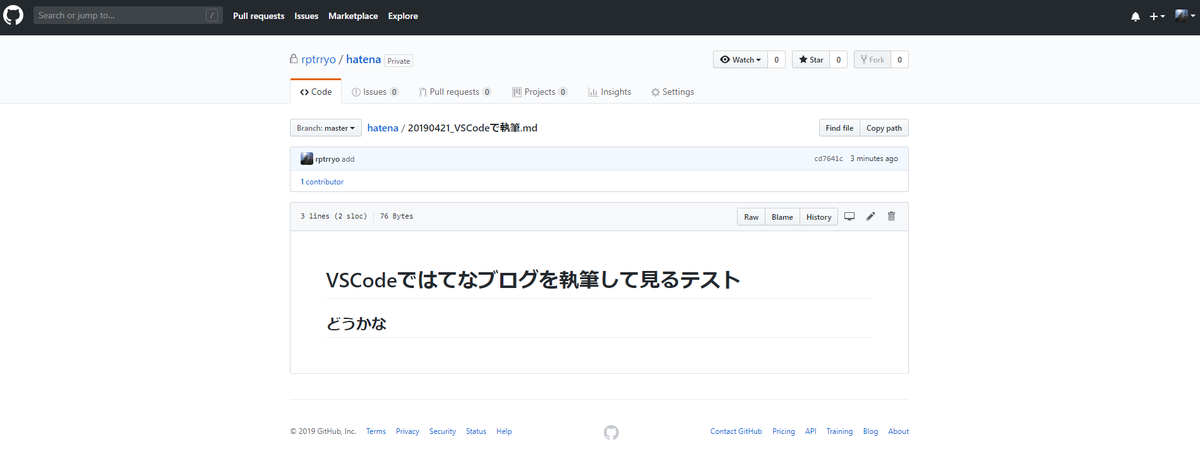
草はどうかな。
こっちもOK!
GitHubを使っているエンジニアは、この草が生えるととても嬉しいんです。
さいごに
ここまでやたらとVSCodeに乗り換える勢いでしたが、肝心なところはやはりはてなブログ本家には勝てません。
Amazonとの連携や写真だってブラウザ越しにアップロードしないといけないので、素案をVSCodeで溜め込んでおいて、最後に写真だけ差し込んでアップロード、という使い方が落とし所かな。
久しぶりに家でSEっぽいことで盛り上がりましたw